Cutting-Edge Web Design Trends for 2025
Cutting-Edge Website Design Trends for 2025
As we enter 2025, small business website design continues to evolve with exciting new trends. Web design isn’t just about making a site look pretty – it’s about creating an online experience that helps your business grow. If you’re a small business owner, you might wonder which innovations are truly worth your attention this year. The good news is, you don’t need to be a tech guru to take advantage of them. We’re going to break down the biggest web design trends of 2025 in simple terms, and show how each one can make your website more engaging and effective.
Staying current with design trends isn’t about chasing fads; it’s about improving how visitors interact with your site. Think of your website as a digital storefront – you want it to be welcoming, memorable, and easy to navigate. From bold colors that grab attention to interactive effects that keep people scrolling, the latest design ideas can enhance your site’s appeal and user-friendliness. Plus, they tie into your overall digital marketing success – a better user experience means visitors stick around longer and are more likely to become customers.
Here’s a quick look at the five web design innovations we’ll cover:
- Bold Typography and Color Schemes
- 3D Illustrations
- Immersive Scrolling Effects
- Dark Mode Designs
- AI-Generated Design Elements
For each trend, you’ll get a plain-language explanation and a real-world example of how a small business could use it. Let’s dive in!
Bold Typography and Vibrant Color Schemes
What is it? This trend is all about making a strong first impression with your text and colors. Bold typography means using big, attention-grabbing fonts – the kind that immediately draw your eye to a headline or important phrase. It’s like putting a giant, stylish sign on your website that says “look here first!” Paired with that, vibrant color schemes bring in bright, lively colors instead of plain backgrounds. In 2025, designers are moving beyond safe neutrals and using electric blues, sunny yellows, or bold reds to make websites pop. Think of it like painting your storefront a vivid color so it stands out on the street.
Example: Imagine you own a boutique. On your homepage, your shop’s name might be in a large, chic font across the top, immediately catching a visitor’s eye. Your call-to-action button (say, “Shop New Arrivals”) could be in a bright coral or turquoise that contrasts with the rest of the page. This combination of a unique font and a punchy color gives your site a ton of personality. Visitors instantly get a feel for your brand’s energy and style.
Why it matters: Bold typography and colors aren’t just for show – they direct attention to what matters most on your site. A well-placed big headline ensures that a visitor immediately sees your value proposition or latest offer. Bright, contrasting colors can guide the eye to your contact or buy now buttons. In the world of small business website design, these choices can make your site more memorable and user-friendly. Just remember usability: people should be able to easily read your text (so choose clear fonts and color combos with good contrast). When done right, this trend can enhance your site’s look and make it easier for customers to navigate – a win-win for both style and user experience.

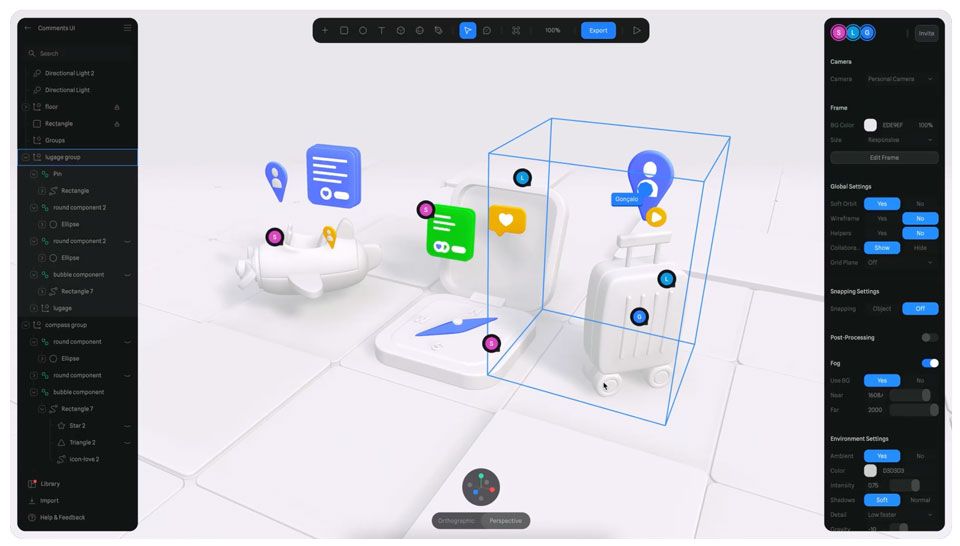
3D Illustrations and Graphics
What is it? Forget flat and static – 3D illustrations add depth and realism to a website’s visuals. These are images or animations that look three-dimensional, almost like they’re popping off the screen. It could be a playful 3D cartoon character on your homepage or a realistic 3D model of a product that users can spin around with their mouse. Thanks to modern web technology, adding a touch of 3D is more feasible than ever, and it instantly gives your site a modern, cutting-edge feel.
3D Tools: Spline, Vectary, Tinercard, clara.io
Example : Suppose you sell handmade pottery. Instead of just showing one-angle photos, you could feature a 3D model of a popular vase. A visitor could rotate it to see the design from all sides – almost like holding the vase in their hands. This interactive experience can build confidence in the product’s quality. Another example: a local museum or shop might have a 3D illustration on their landing page (imagine a little 3D mascot or a 3D scene) that catches the eye and invites people to explore. The idea is to create a mini “wow” moment when someone lands on your site.
Why it matters: 3D elements can make a website more engaging and help you stand out. For a small business, that extra bit of engagement can mean a visitor stays longer and becomes more interested in what you offer. It also subtly signals that your business is up-to-date and innovative. Of course, you want to use 3D purposefully – a spinning product demo or a fun illustration here and there is great, but you don’t need every graphic to be 3D. When planning a refresh, pick one or two places where a 3D graphic will really show off your product or story. Done right, it’s an attention-grabber that can lead to higher engagement (and potentially higher sales).
Example of Immersive Scrolling Effect from Focus Real Estate and Property Management
Immersive Scrolling Effects
What is it? Not long ago, scrolling a webpage simply moved you up and down. Now, with immersive scrolling effects, the act of scrolling can trigger visual surprises that make browsing feel interactive. As you scroll, a website might reveal images and text with smooth animations – for example, a background picture might glide slowly while content in front moves faster, creating a sense of depth. In short, the website responds to your actions, turning a static page into a dynamic story that keeps you engaged and curious to see what comes next.
Example: Imagine a bakery’s website that takes you on a mini journey as you scroll. First, a full-width cake photo might slowly zoom in, drawing your attention. A bit further down, an illustration of a mixing bowl could slide into view next to a blurb about using fresh ingredients. By the time you reach the bottom, a happy customer photo fades in alongside a “Visit Our Shop” button. Instead of just dumping information on the page, the site guides you through it step by step, almost like a narrative unfolding as you move.
Why it matters: These scrolling effects can captivate visitors and encourage them to explore more of your site. For a small business, that often means people spend extra time learning about your story, services, or products (which is always a good thing). It’s also a subtle way to guide viewers’ attention – you control what they see and when they see it, so nothing important gets skipped over. Just use a light touch: the goal is to enhance the experience, not to make the site confusing or slow. Done right, immersive scrolling makes your website feel modern and fun, while still keeping things easy to navigate – a big plus for small businesses looking to up their UX design game.
Looking for a Trusted Marketing Advisor?
Reach out today for a complimentary consultation! Discover how Bryt•Idea can help grow your business!

Dark Mode and Low-Light Design
What is it? Dark mode is a design style where your website uses a dark background with light-colored text and elements, instead of the usual light background with dark text. It’s like turning down the house lights and letting your content glow. A dark-themed website can look sleek and modern, and it’s easier on the eyes in low-light settings. You might have seen apps or phone settings with a “dark mode” – now websites are doing it too. In 2025, many sites either automatically adapt to a user’s device preference or offer a toggle so visitors can switch between light and dark.
Example: Consider a trendy coffee shop’s website. The design might feature a deep charcoal background with off-white text, accented by pops of color from photos of latte art or neon signage. This style makes the menu and photos stand out, and it feels gentle on the eyes – especially for someone browsing on their phone at night. Plus, the dark backdrop mirrors the cozy, dimly-lit ambiance of the café itself, giving visitors an instant sense of the brand’s atmosphere.
Why it matters: Offering a dark mode (or choosing a dark design by default) is about user comfort and style. Many people appreciate dark mode because it reduces glare and eye strain, particularly in the evening. For your business, a dark design can also set a mood that matches your brand – tech companies, creative studios, and upscale boutiques often use dark themes to appear sleek and sophisticated. Just make sure everything remains easy to read: light text should contrast strongly with the background, and your images should still look good on dark. When done well, a dark mode design makes your site feel modern and shows you care about your visitors’ experience.

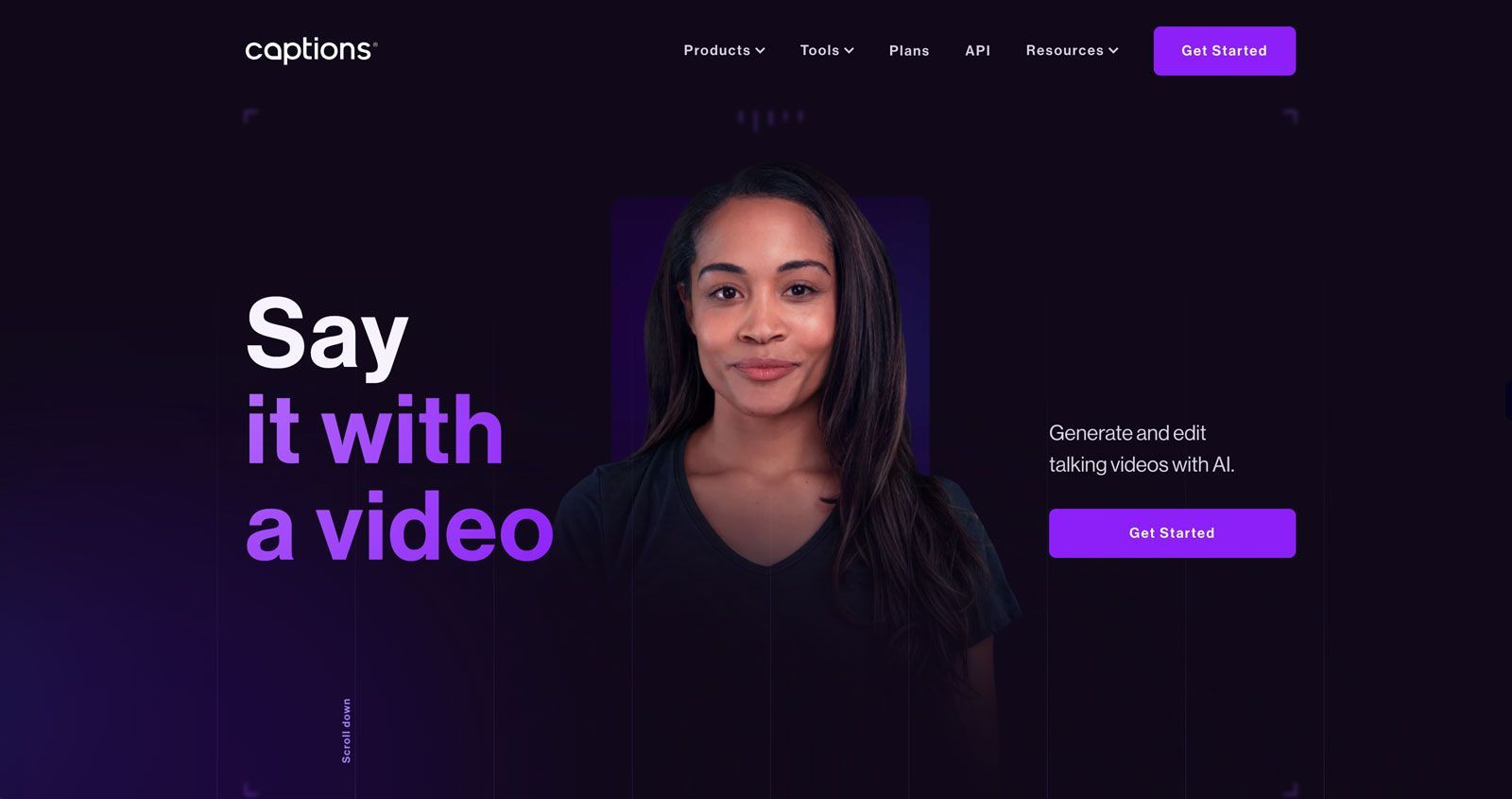
AI-Generated Design Elements
What is it? Artificial intelligence has entered the world of web design. AI-generated design elements are visuals or layouts created with the help of AI tools. For example, you can type a request into an AI image generator and get a unique illustration or icon made for you in seconds. There are even AI features in some website builders that suggest color schemes or page layouts based on the info you provide. In short, AI can act like a little design assistant, producing creative ideas or drafts on the fly.
AI Graphic Design Tools: Adobe Express, Canva, Designs.ai, wocode.com
Example: Say you’re updating your website but don’t have a big budget for custom graphics. You could ask an AI tool to draw a set of icons or images tailored to your business – perhaps a landscaping company gets tree and lawn icons, or a bakery gets a cute cupcake pattern for its background. You might even use an AI logo maker to brainstorm a new logo design, then refine your favorite concept with a professional designer. In each case, AI is doing the initial heavy lifting, giving you personalized visuals without the usual cost or wait.
Why it matters: AI design tools can save time and money for small businesses. They make it easier to get creative results quickly, even if you don’t have advanced design skills. You can whip up unique images or try out different looks for your site in a matter of minutes. The key is to use AI as a helper, not a full replacement for human touch. Think of the AI’s output as a first draft – you (or a designer) will want to tweak and polish it so it truly fits your brand. Used wisely, AI-generated elements let you keep your website looking fresh and custom without a hefty investment.
Ready to Give Your Website a 2025 Makeover?
Web design trends in 2025 are all about creating richer, more engaging experiences. The great news for small businesses is that these innovations – from bold visuals and interactive effects to dark mode and even AI – are more accessible than ever. You don’t need to use every trend at once; even one or two smart updates can make a noticeable difference. The key is to pick what fits your brand and audience. Not sure where to start? That’s where we can help.
At Bryt Idea Consulting, in addition to providing website design services– I help with your marketing strategy. This includes website design consulting to fractional CMO services, so I always keep the big picture in mind. I can help you figure out which design updates will have the most impact for your business. Whether you need a full overhaul or just a few tweaks to refresh your site, my website design services will ensure any changes align with your brand and overall marketing goals.
Ready to transform your website? Get in touch for a free consultation with me. We’ll chat about your ideas, answer any questions, and give you honest, down-to-earth advice on how to make your small business website shine in 2025. Your website is often the first impression customers have of your brand – let’s work together to make that impression a great one. Contact Bryt Idea Consulting today and let’s get started!